Promote environmental contributions through diverse designs effectively
Mieruka Web allows you to widely promote environmental contributions and more through a web browser.
With the remote monitoring system & service L-eye, you can present measurement data and information about the power generation system as PR content with high design quality, and easily configure display settings in just a few simple steps.
In various scenes
Expressive and rich
Visualization
Mieruka Web can be utilized as CSR content on your website to widely promote your environmental initiatives. Additionally, with Mieruka Web Premium, you can achieve PR with content rich in SDGs initiatives and originality.

As a web service, Mieruka Web can be accessed anytime and anywhere through a browser. It allows you to express the workings of the power generation system and its status through animations in a user-friendly way, making it a valuable educational tool to deepen interest and understanding of the environment.

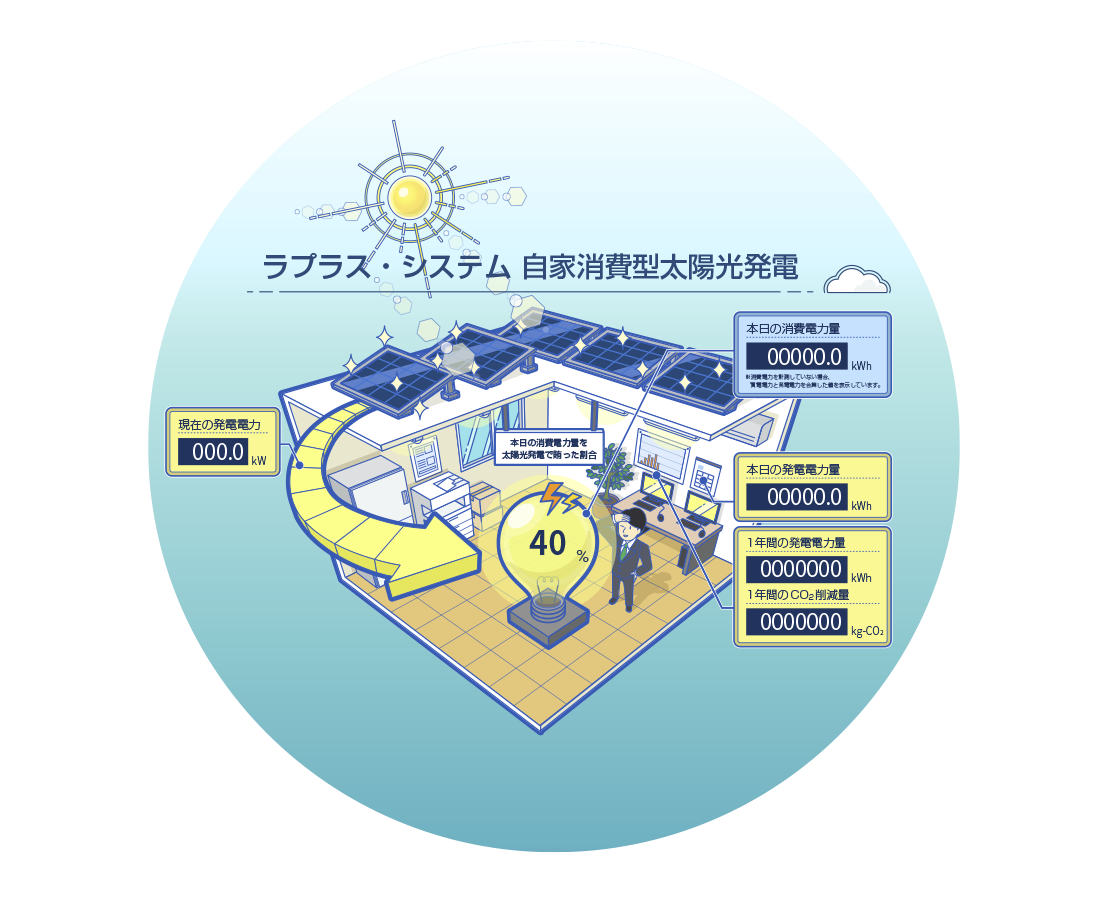
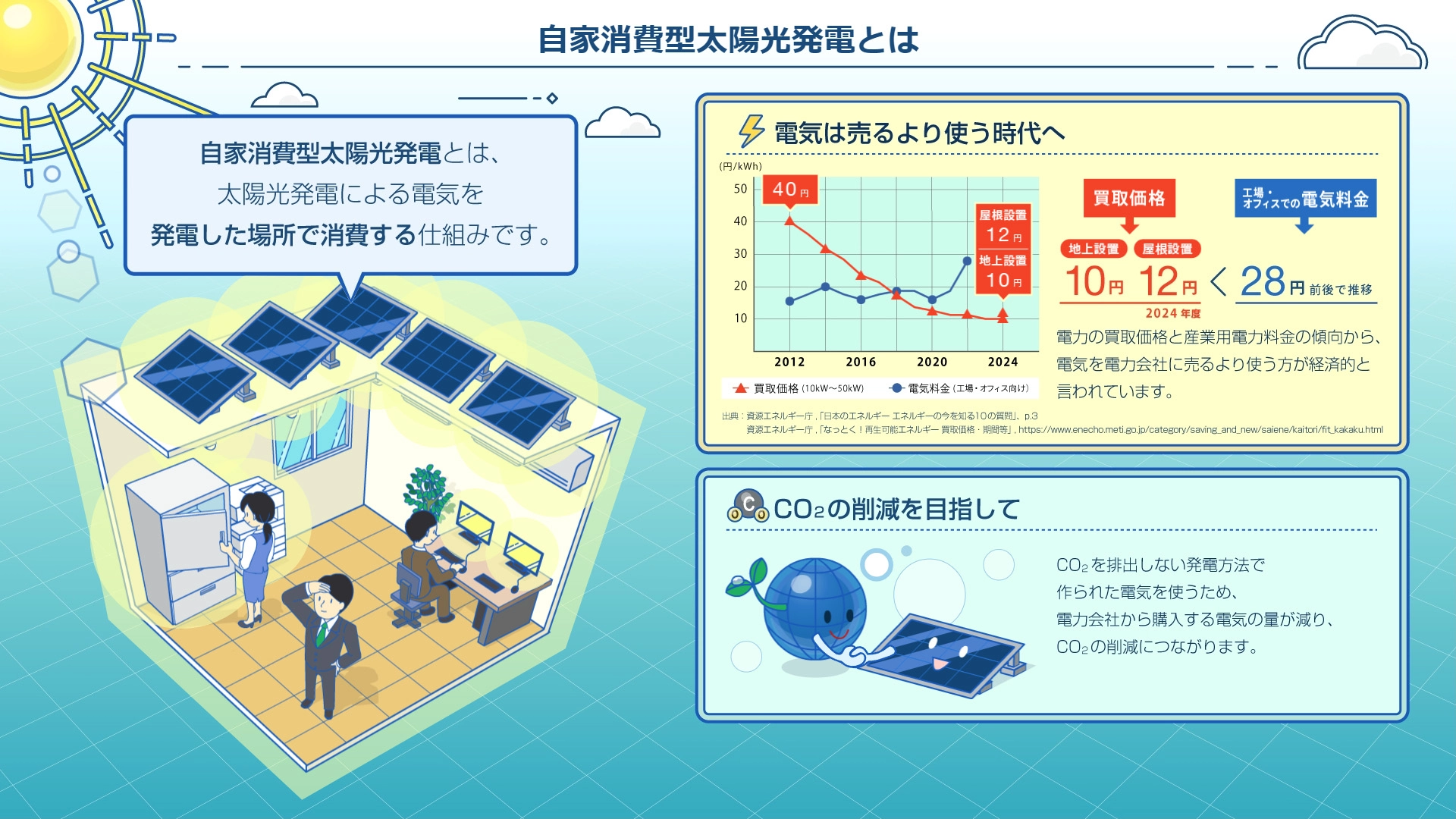
Self-consumption solar power generation is becoming a trend, replacing the sale of electricity. Content focused on self-consumption, where you consume the electricity you generate, is available through "Mieruka Web Free."

Customers can set up their own PR screens
With Mieruka Web Free, customers can set up their own PR screens, including the power generation status and the charging/discharging status of storage batteries, and promote them on the web. Additionally, you are free to use content for full-feed-in, surplus feed-in, self-consumption, and storage batteries.
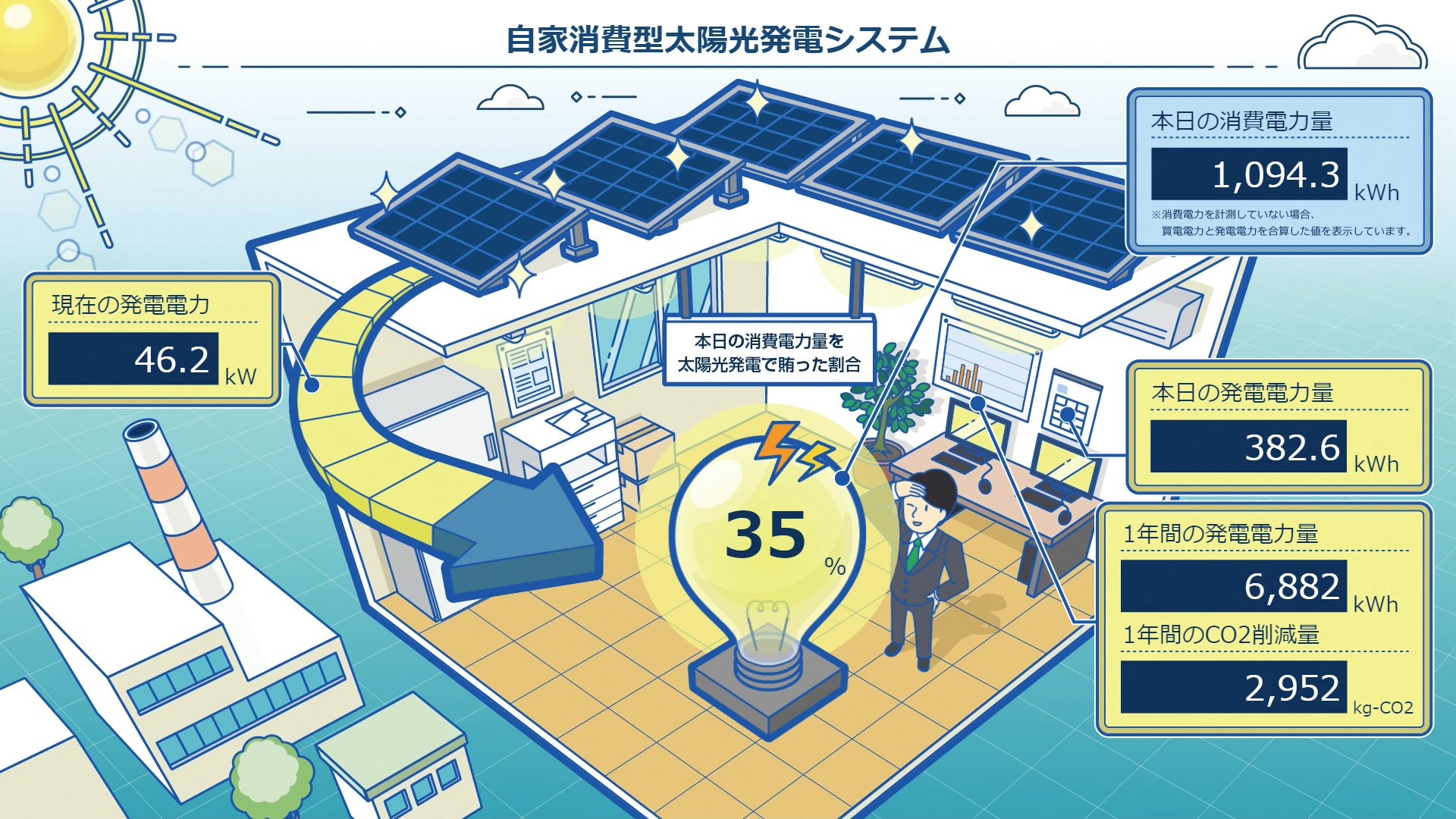
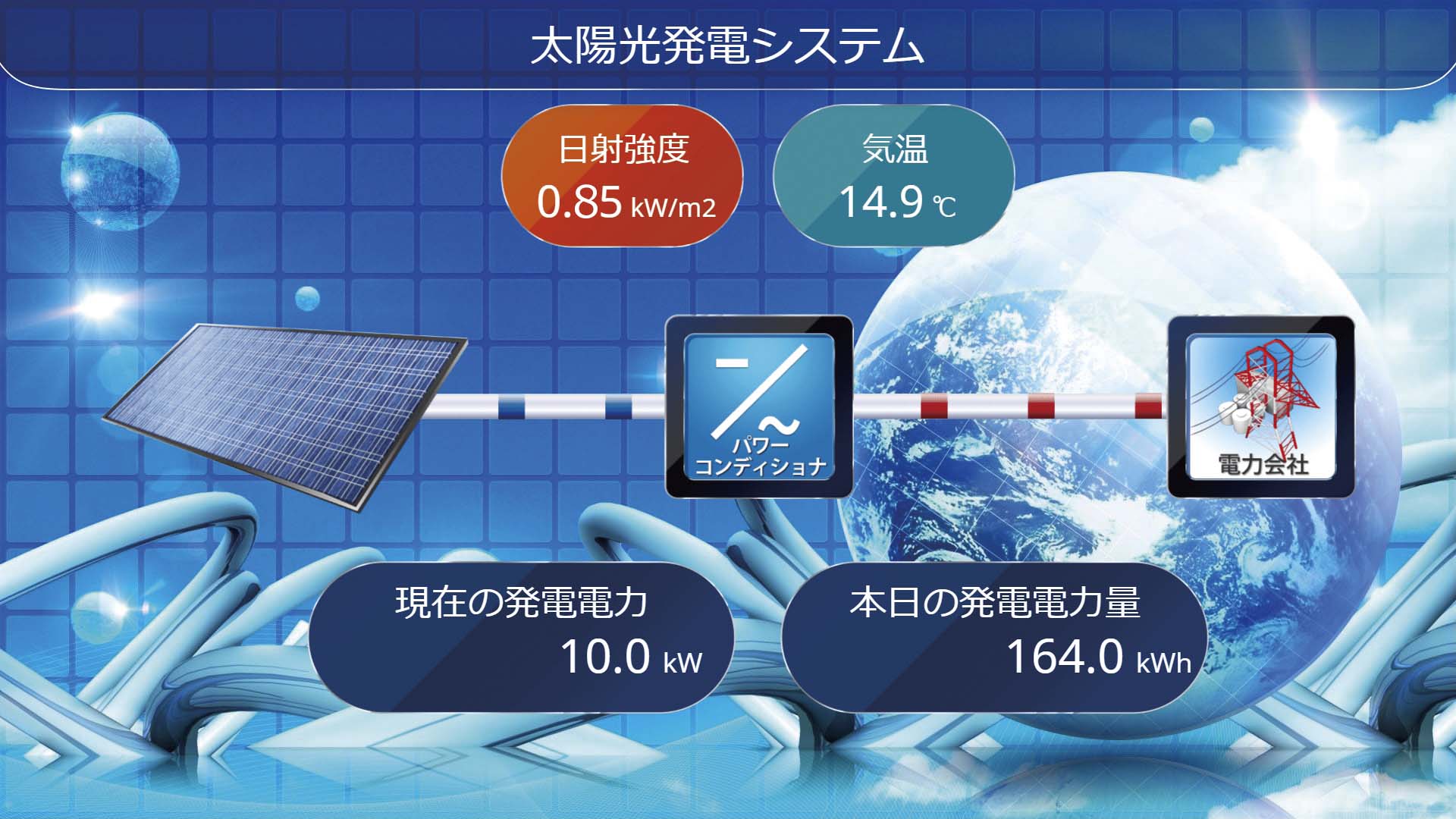
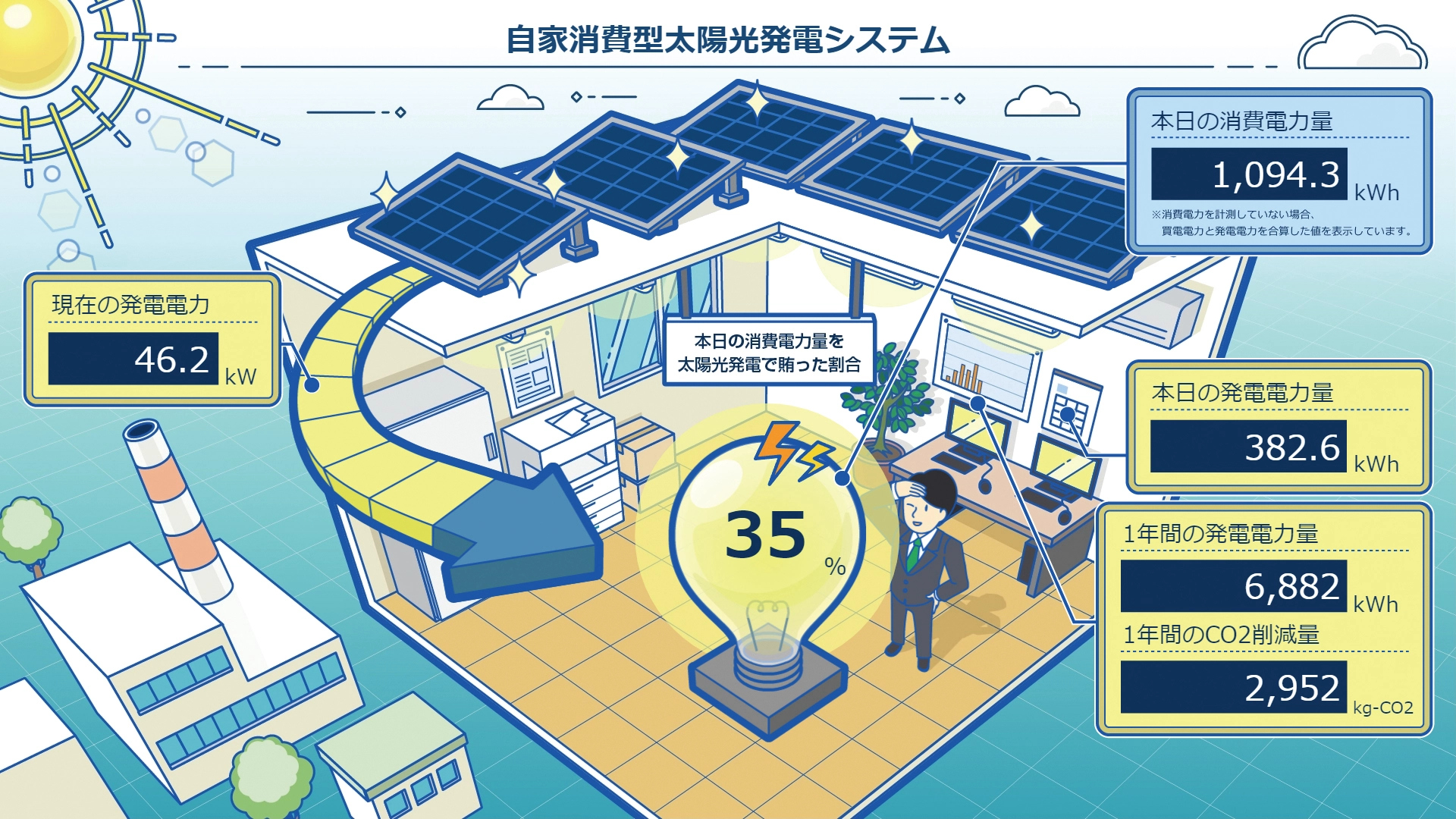
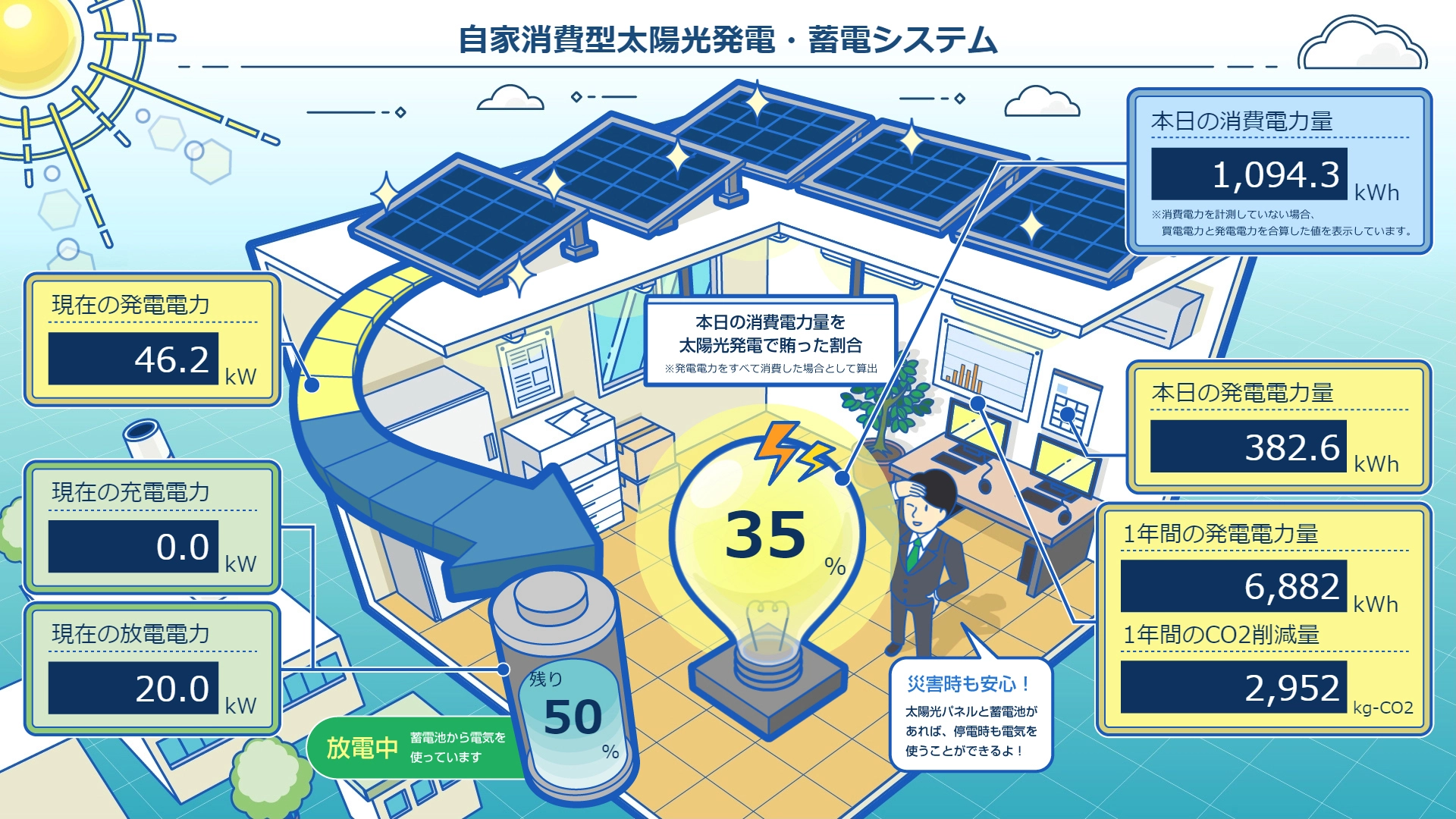
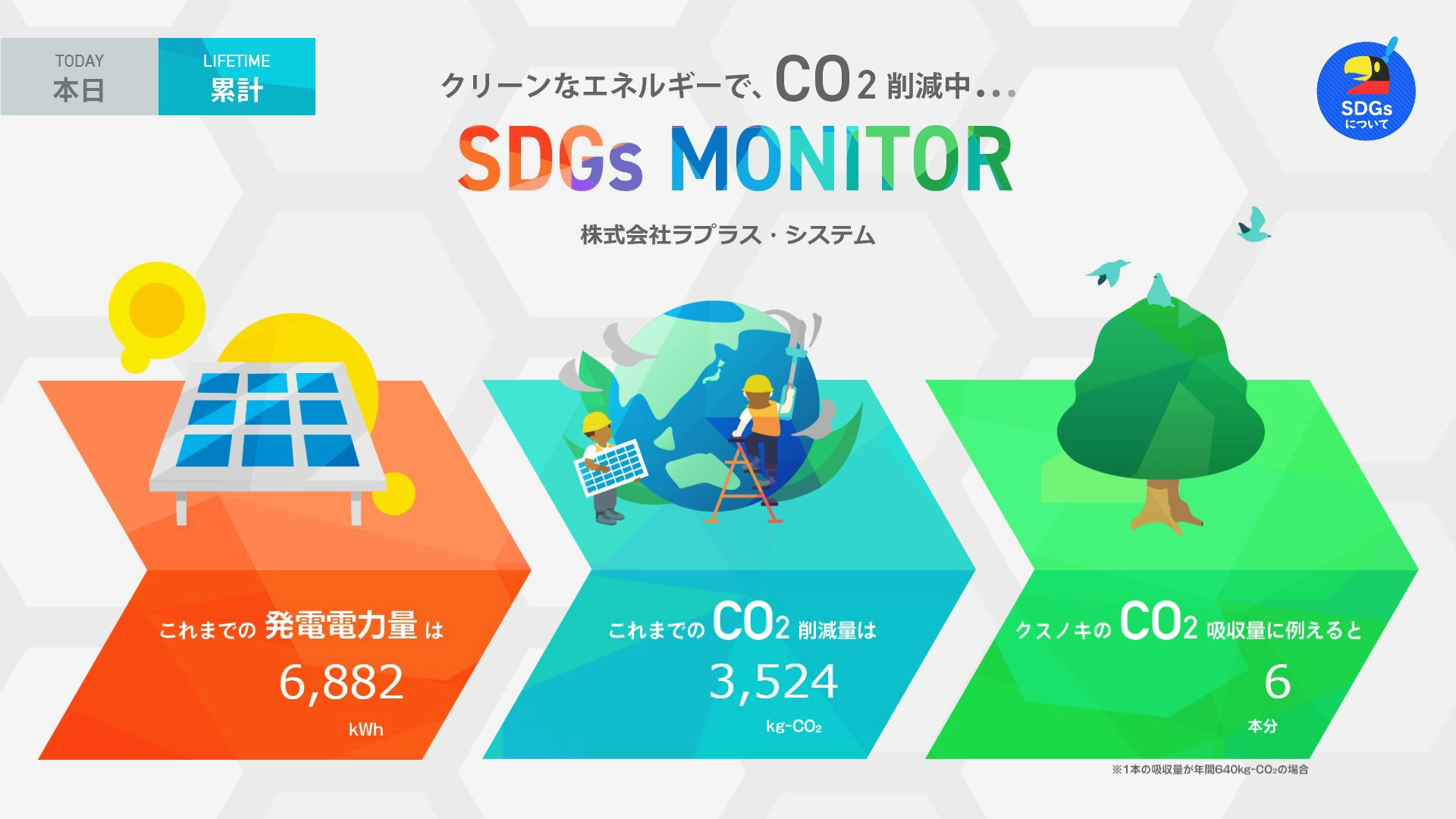
Measurement screen

You can check the power generation status, and the measurement values are updated every 10 minutes.
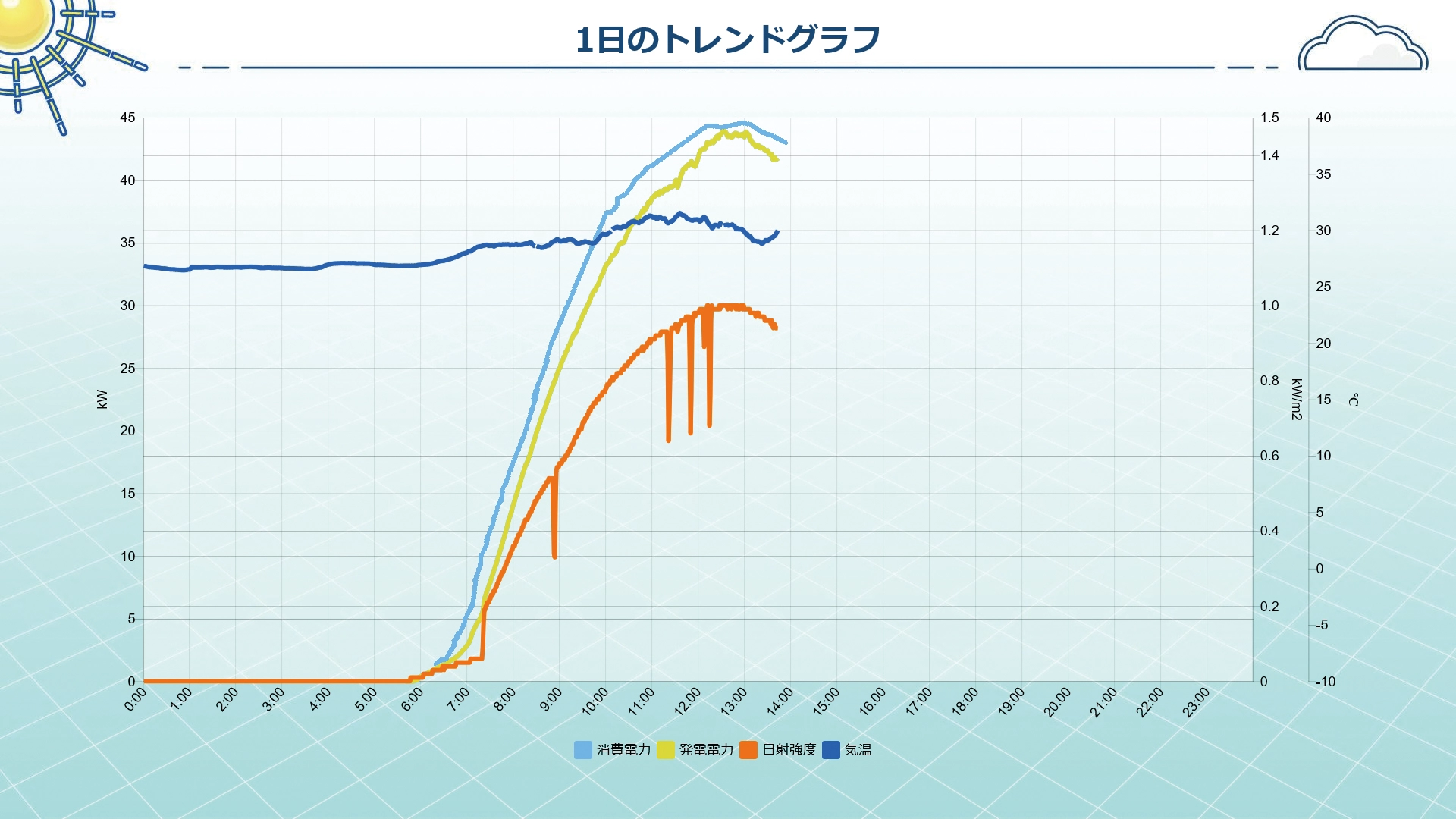
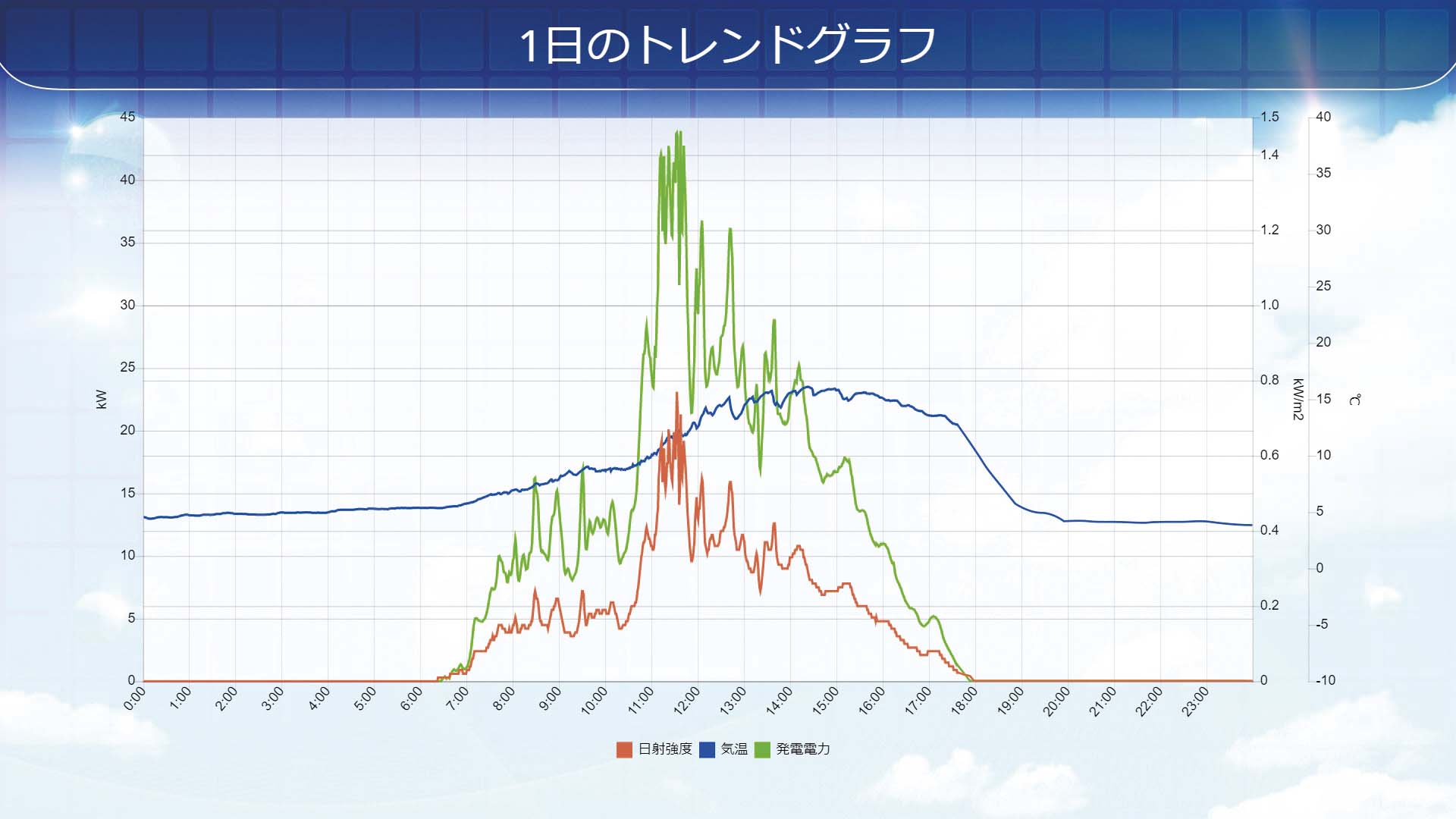
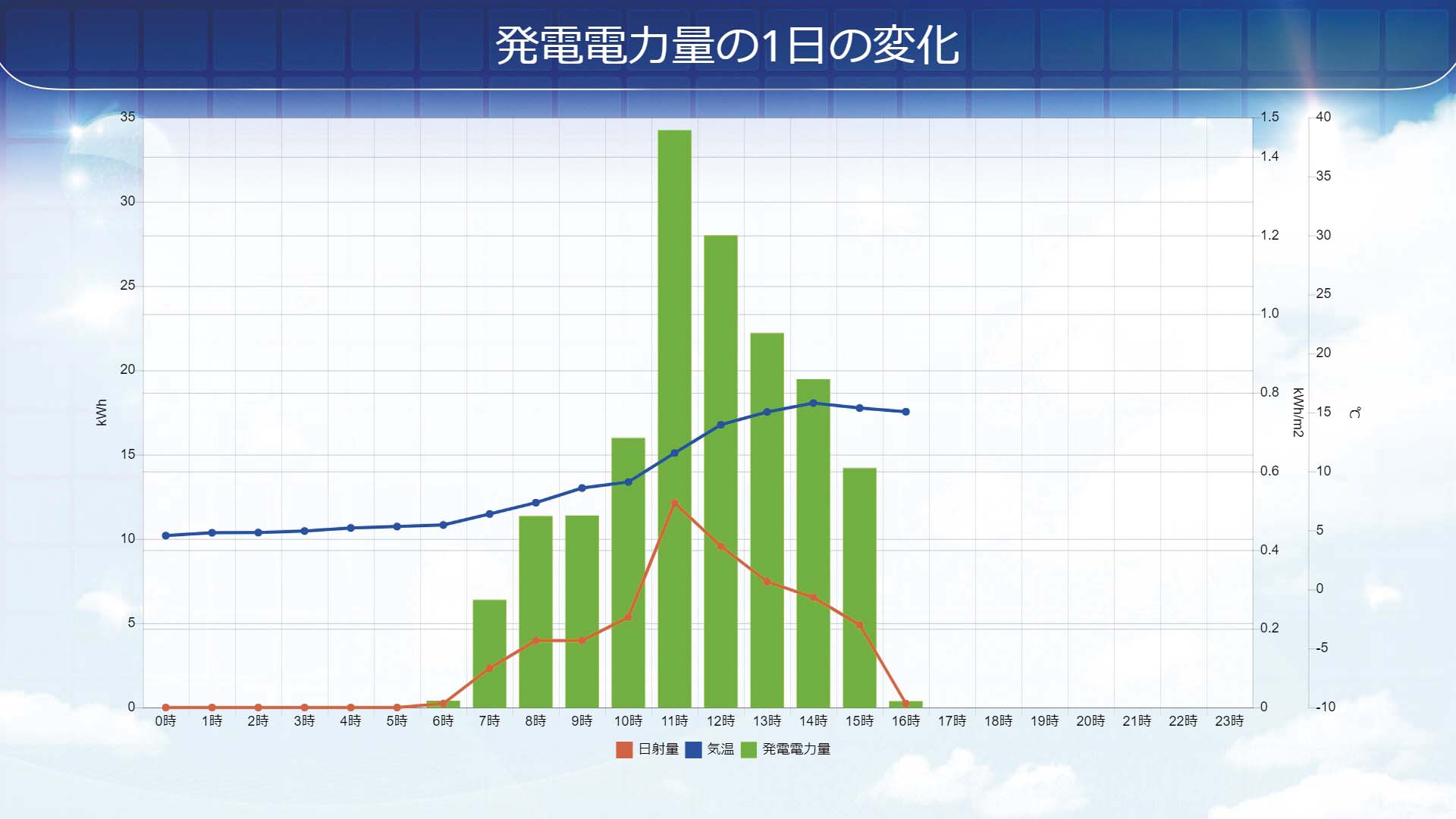
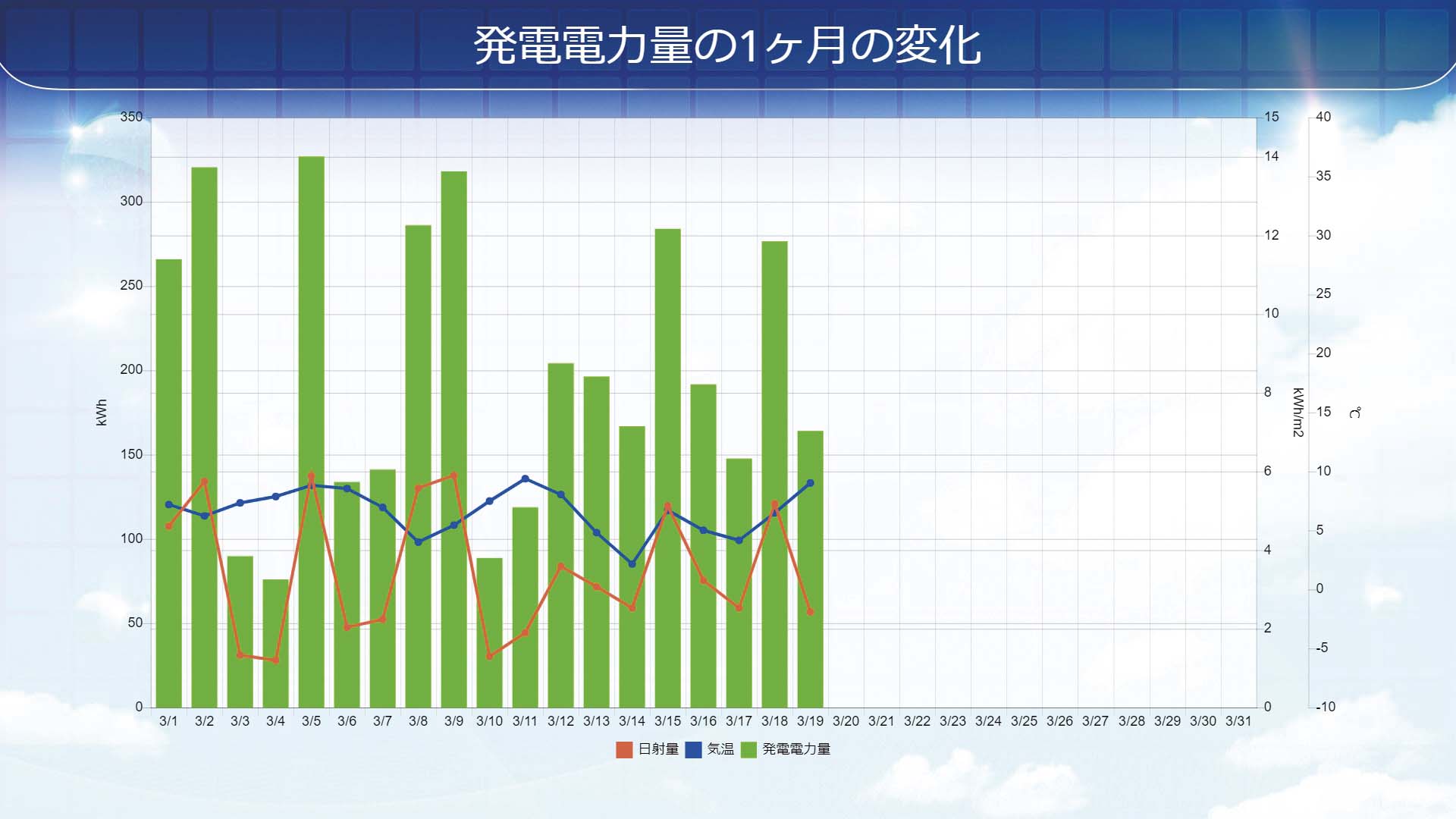
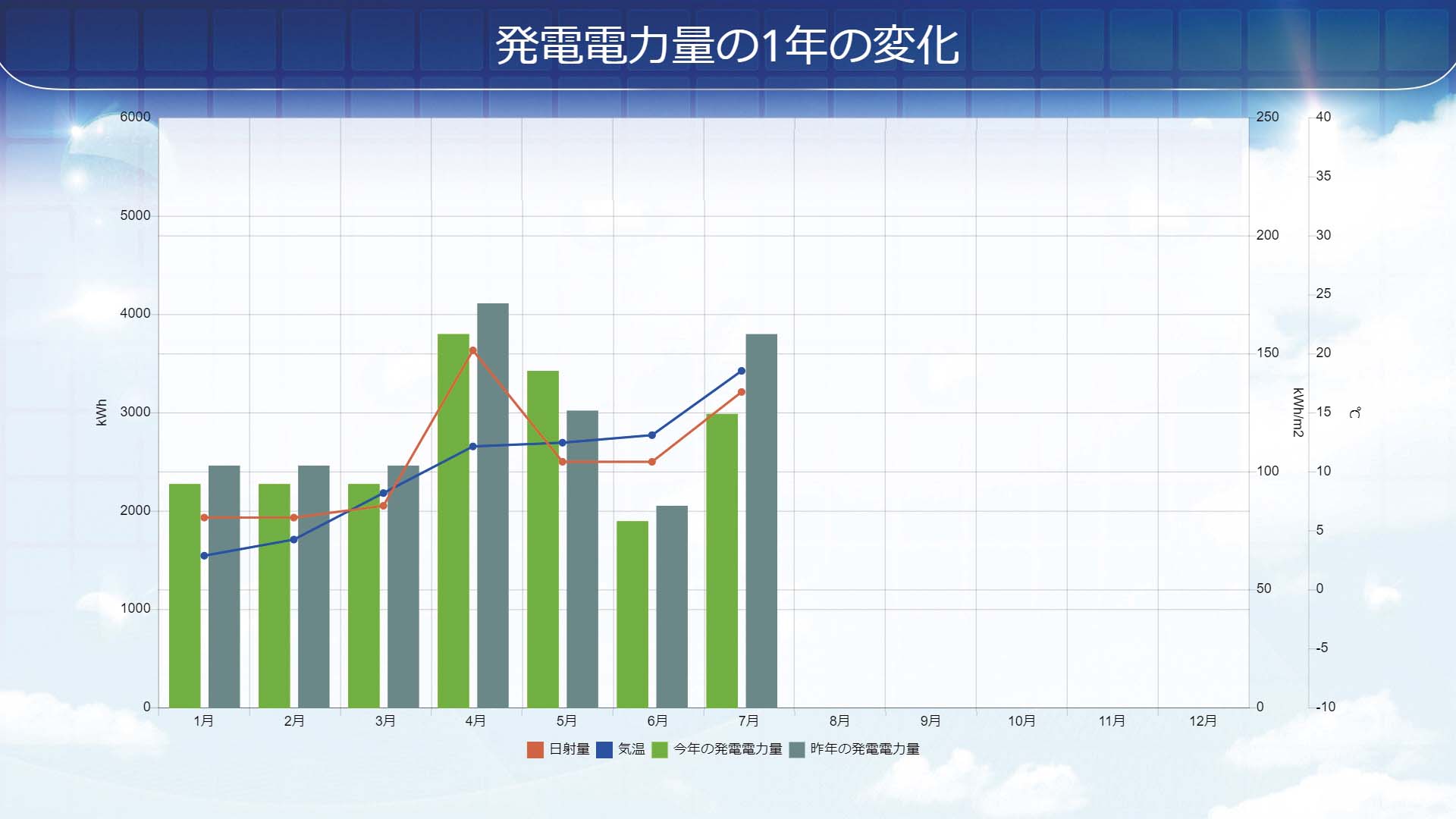
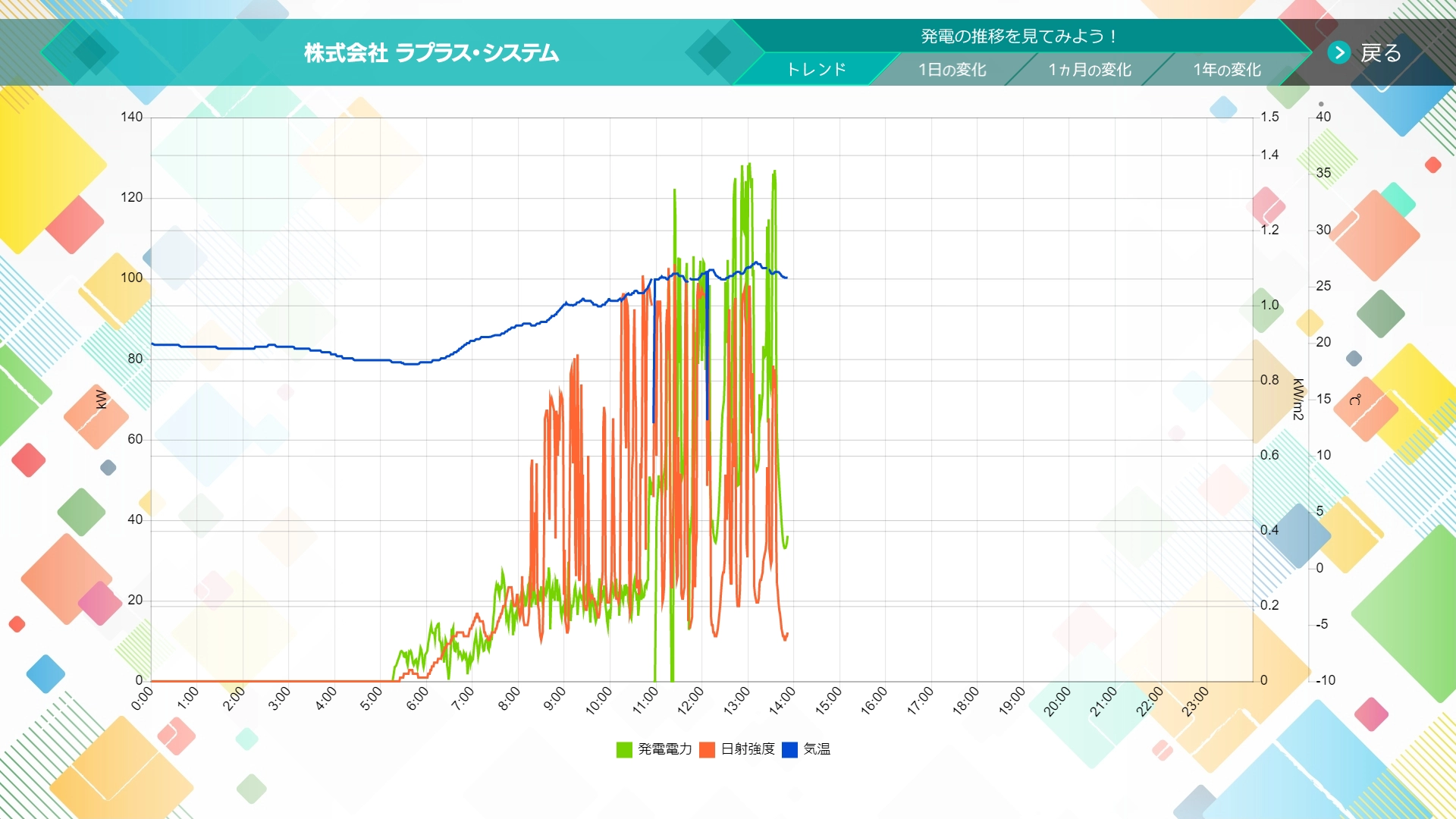
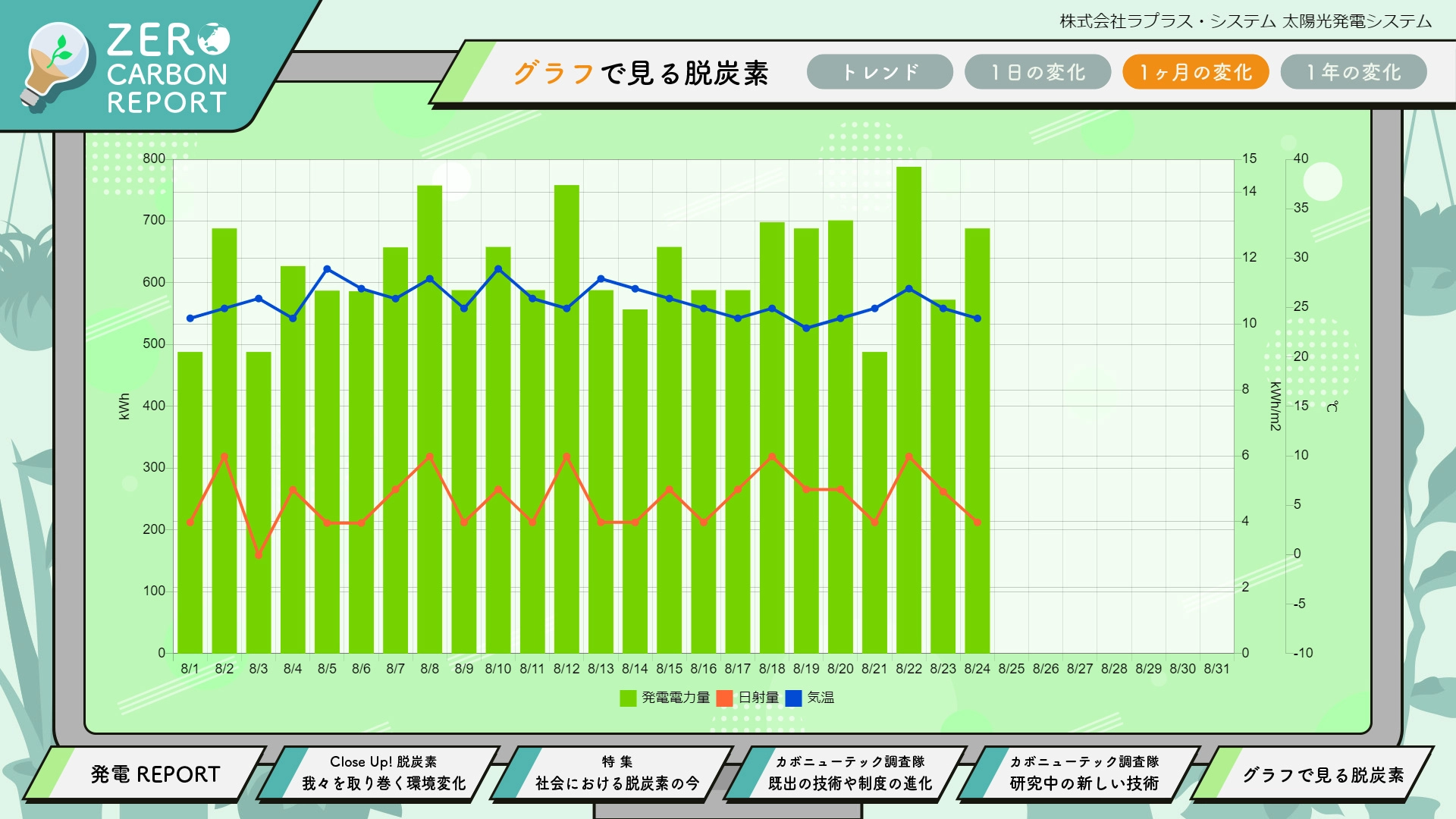
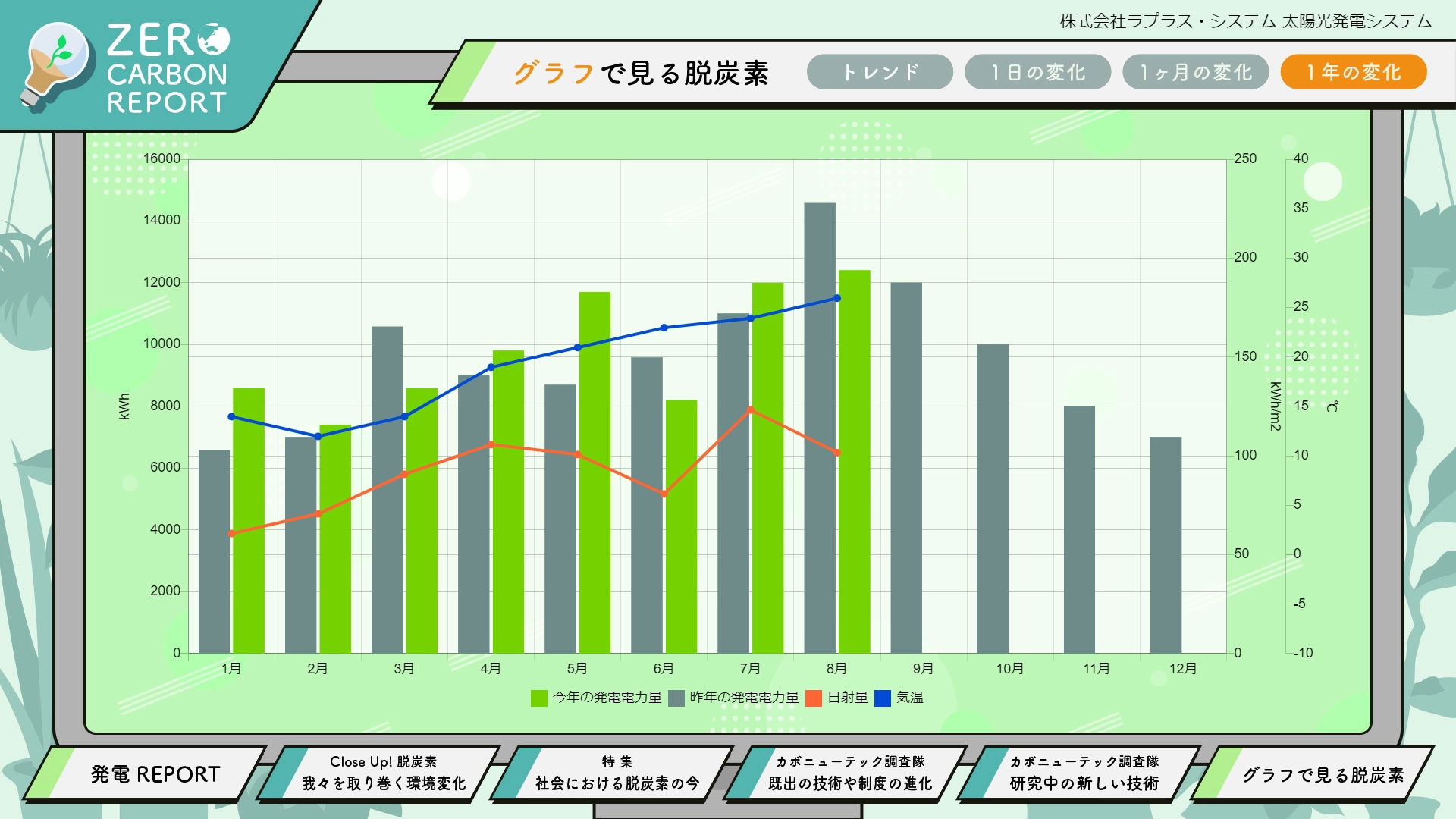
Graph screen

You can view the trend of power generation, such as the amount of electricity generated, in a graph, and the graph is updated every 10 minutes. (Four types of graphs: daily trend graph, daily, monthly, and yearly)
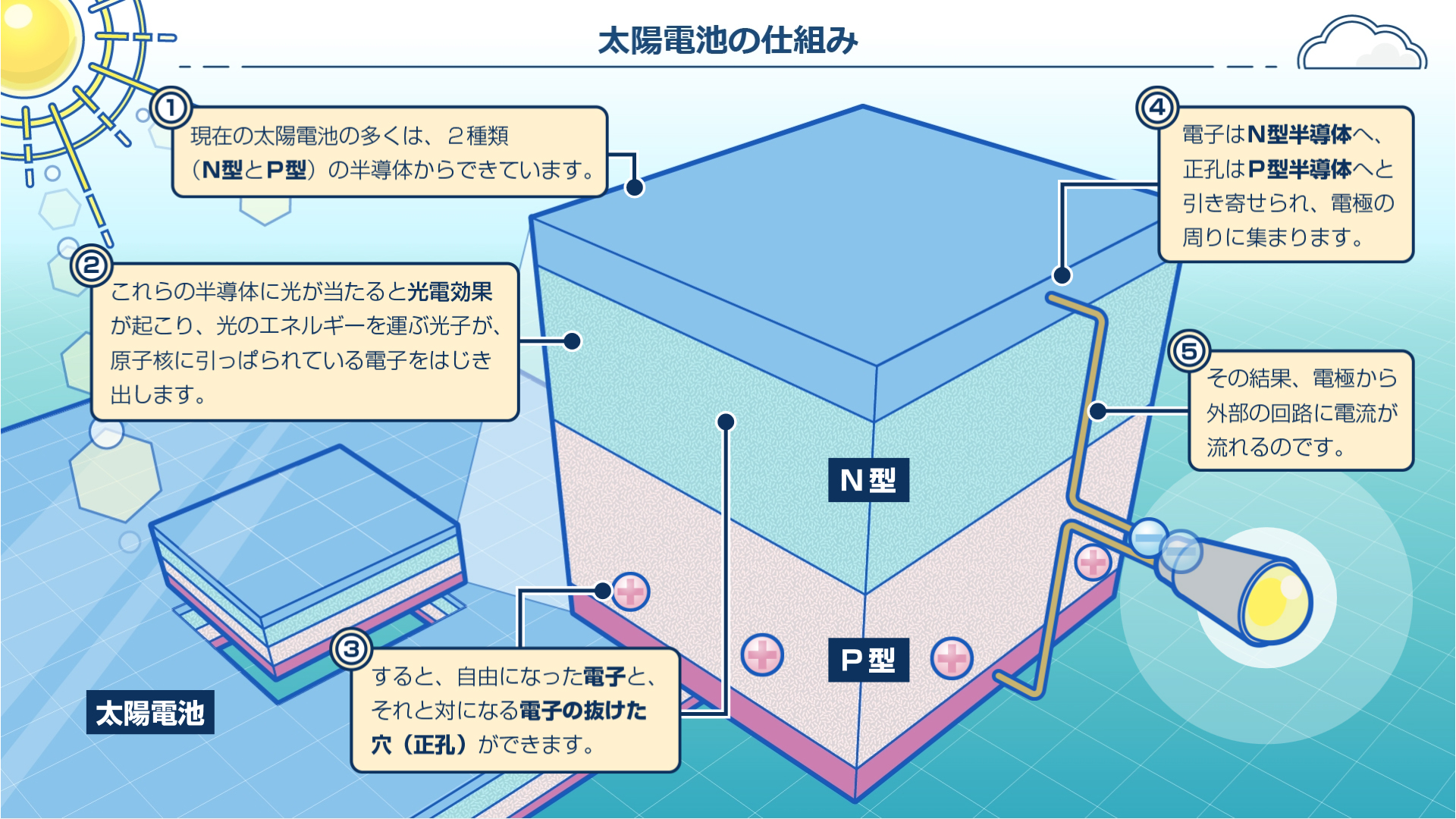
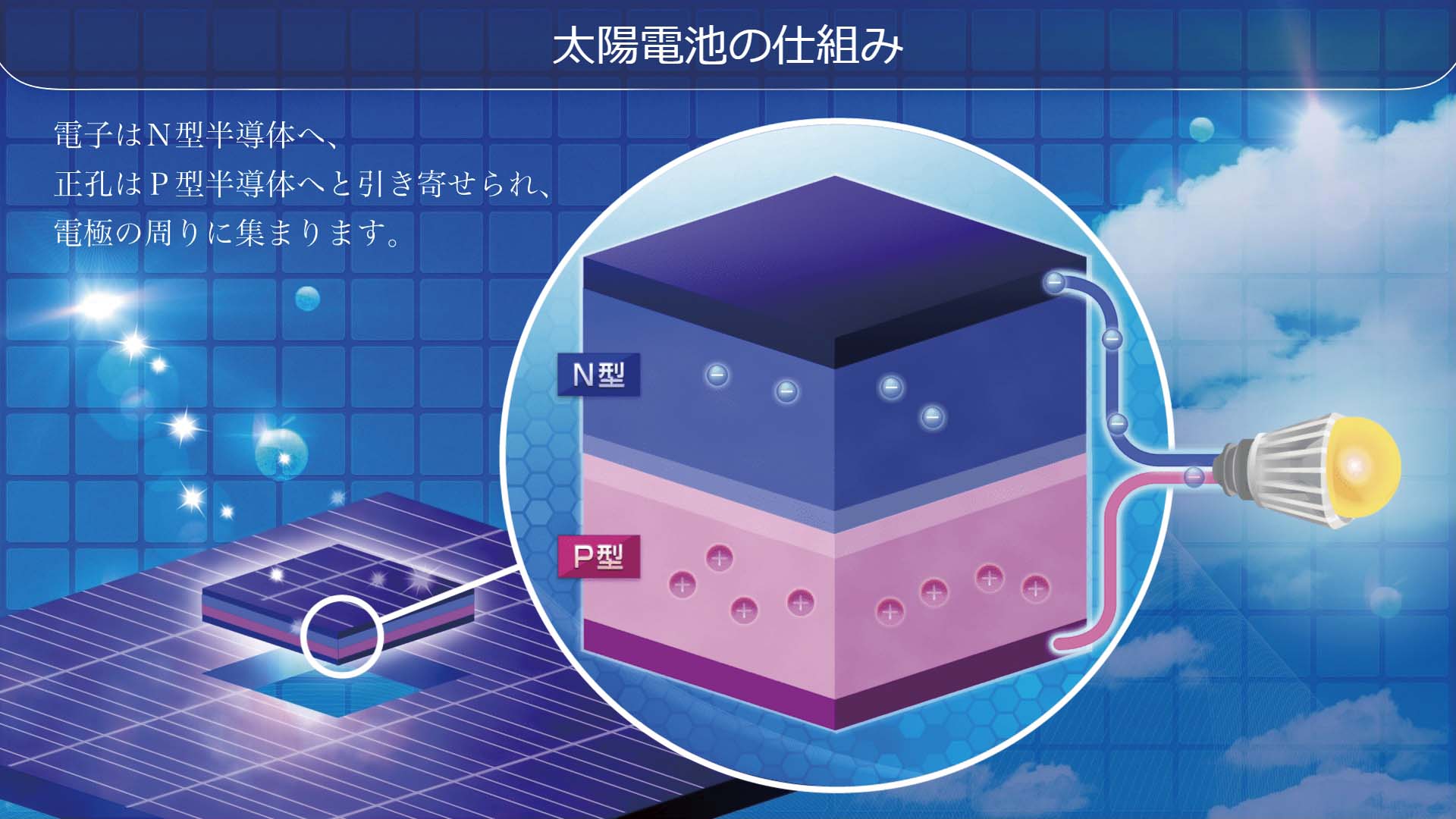
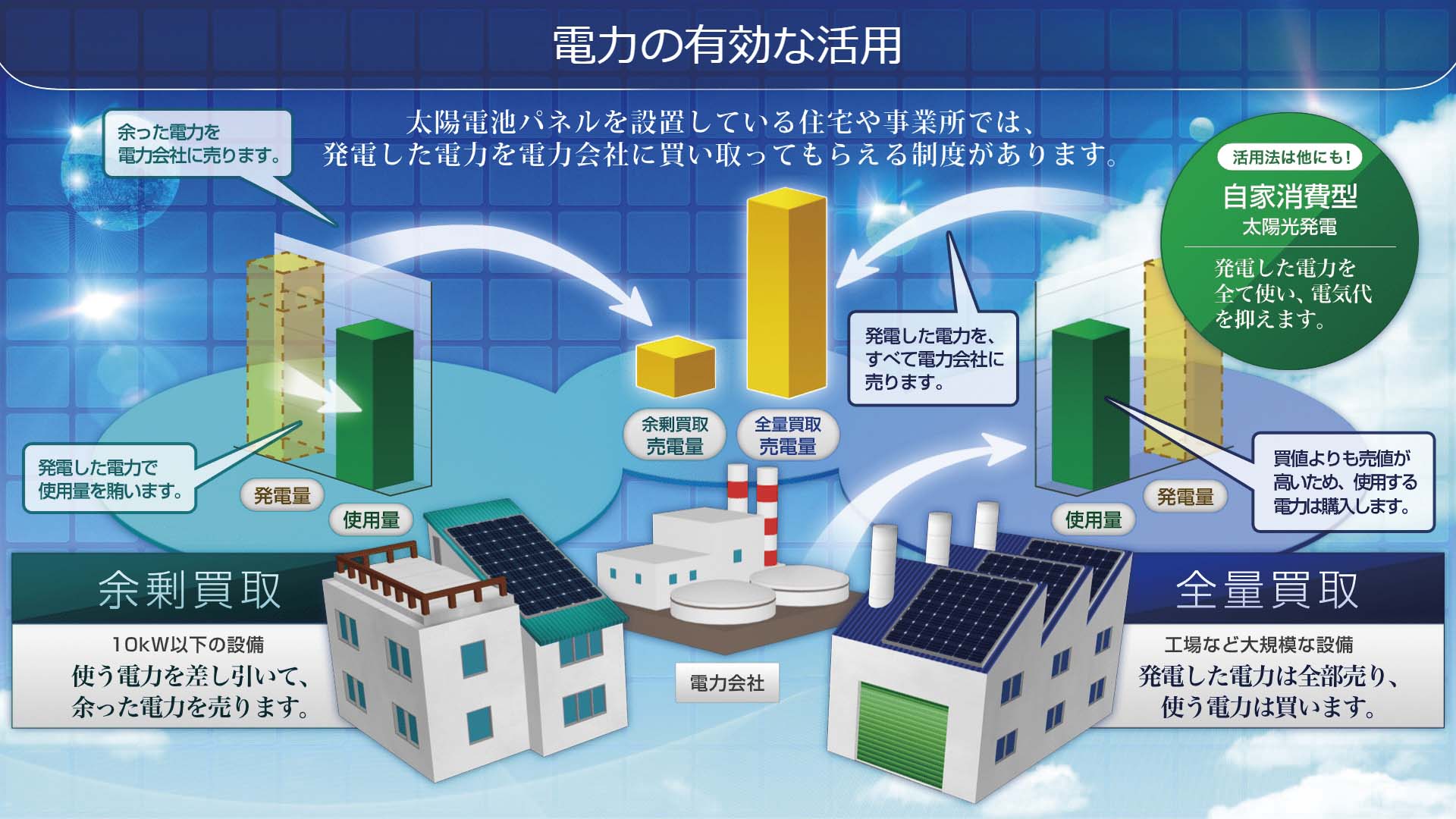
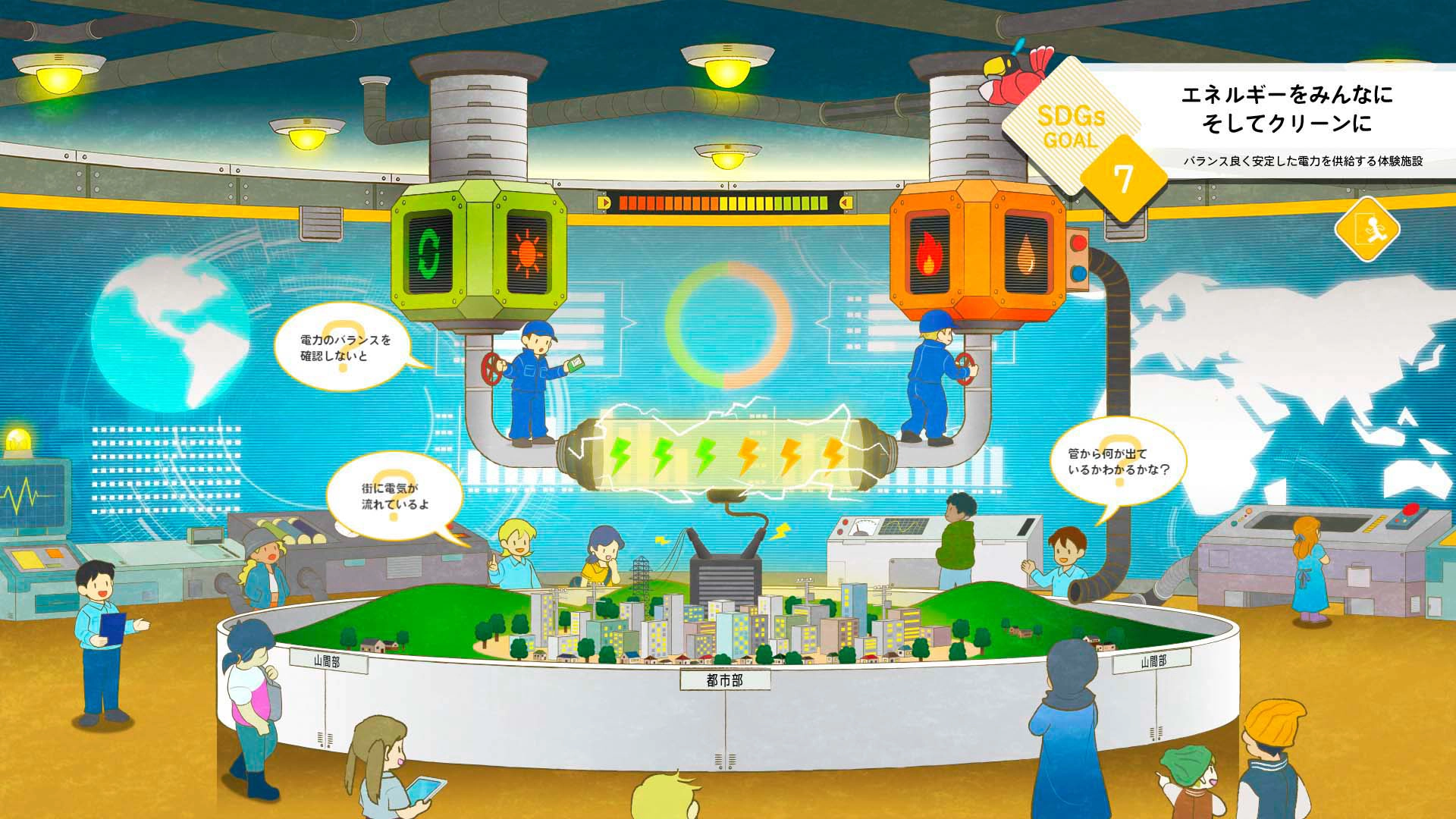
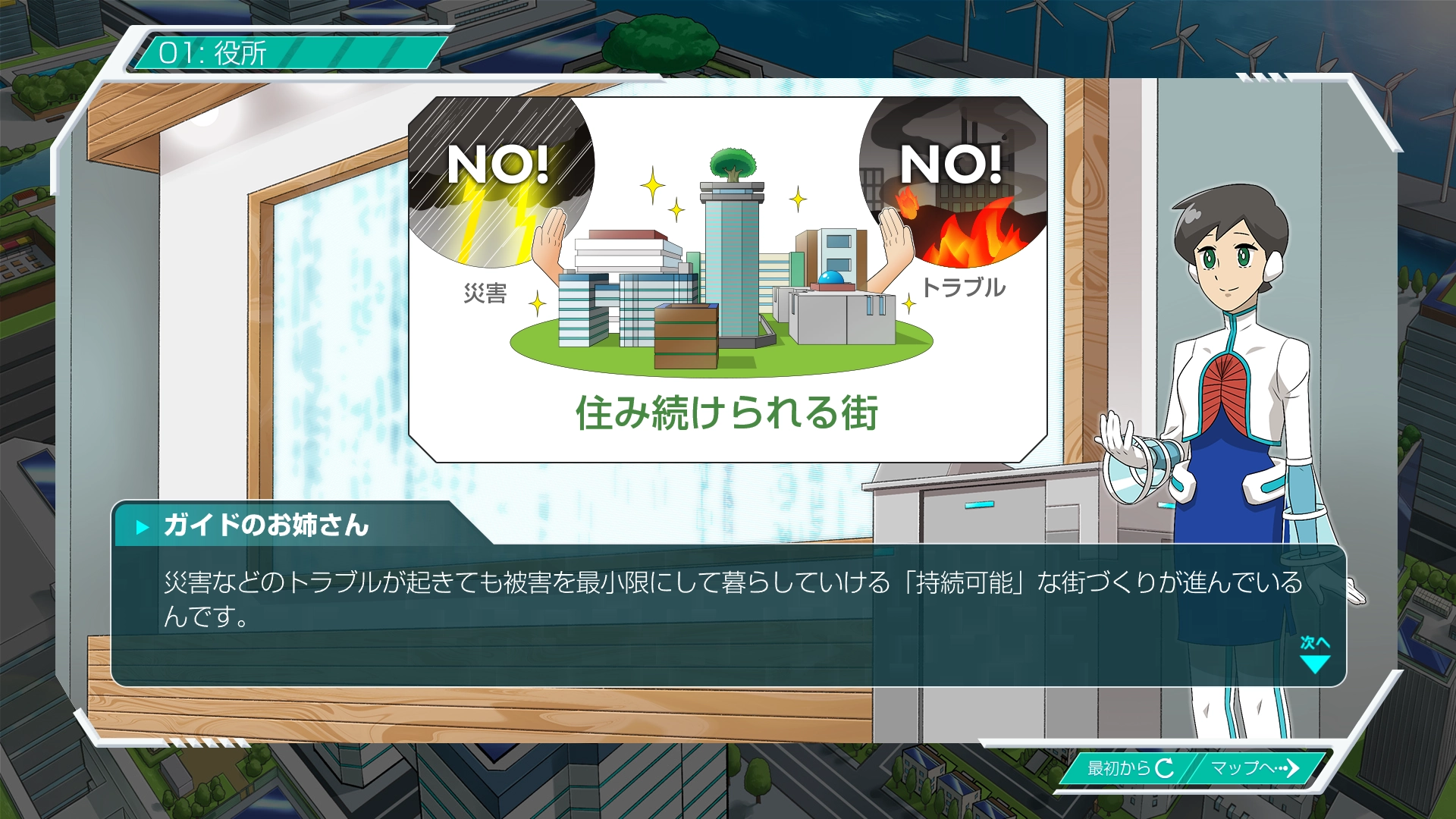
Explanation screen

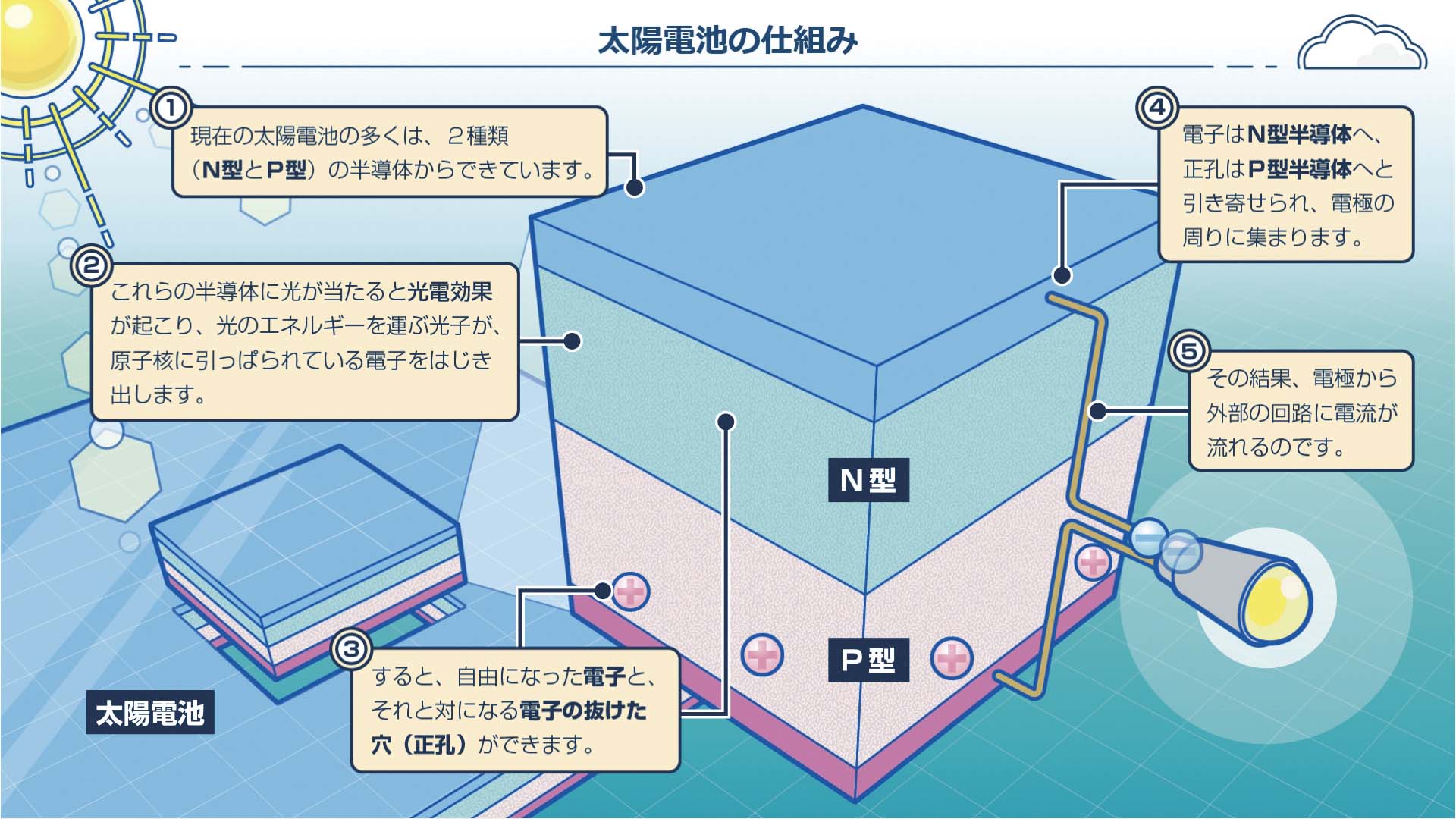
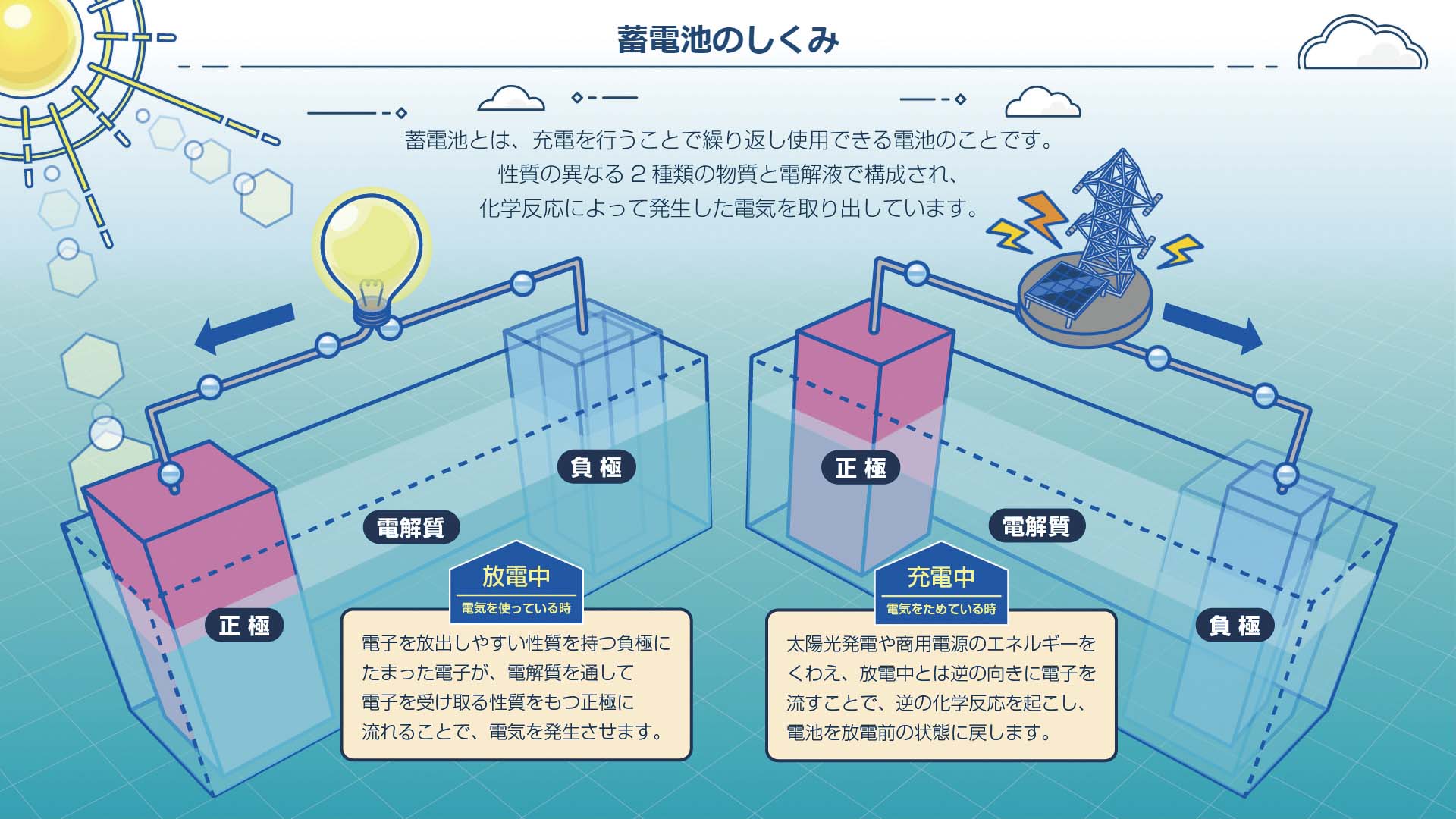
The explanation screen introduces the mechanisms of solar power generation, self-consumption, and storage batteries through animations.
Measurement screen, graph screen (4 types), and explanation screen (3 types).








Measurement screen, graph screen (4 types), and explanation screen (3 types).




Measurement screen, graph screen (4 types), and explanation screen (5 types).




※It is for Automatic output control system for self-consumption solar power generation. Solar Legato or Solar Legato Battery
Although the display is possible even without the above systems, there may be items where the values are not reflected. If you wish to use it, please contact us separately.
Design tailored to your preferences
From partial customization of Mieruka Web Free to the creation of new content, we flexibly accommodate a wide range of requests to suit your needs.
※Some customization options may not be available depending on the equipment status.
Adding measurement items

Measurement of multiple locations

Supports various renewable energy generation systems.

Premium-exclusive content
SDGs content
The SDGs content provides a fun and engaging animation to explain the overview of the SDGs and the 17 goals. It converts the power generation from renewable energy systems into CO2 reduction amounts and promotes contributions to carbon neutrality, which is a key issue in Japan’s SDGs efforts. Additionally, dedicated animations are available for all topics. By exploring the SDGs Island, users can gain a better understanding of the significance of companies contributing to the SDGs.
Measurement screen (4 types), graph screen (4 types), map screen, and explanation screen.








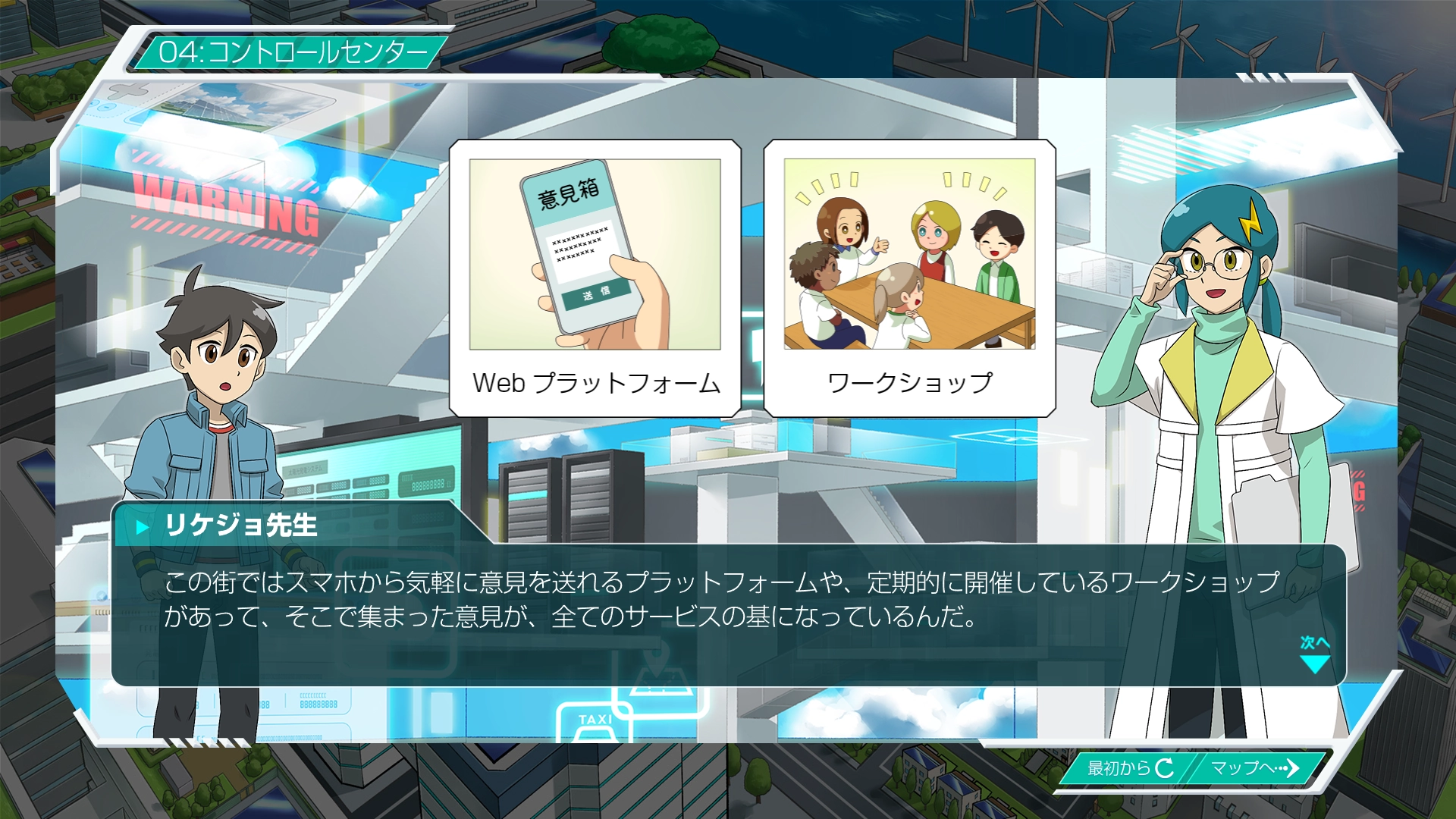
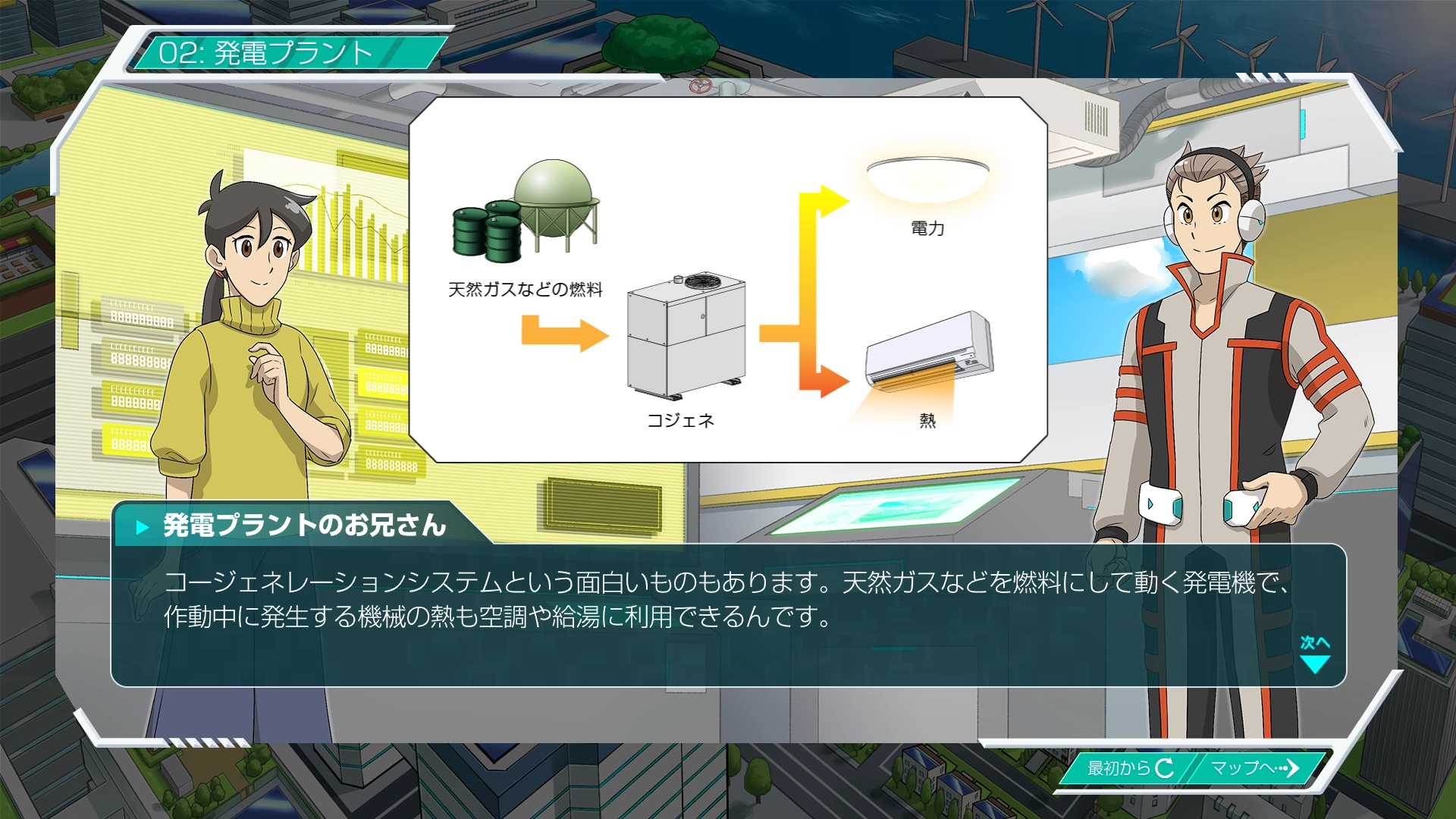
Smart city content
The smart city content provides an animated explanation of the concept and technologies of smart cities. It introduces the definition of smart cities, their connection with renewable energy, and the latest technologies in a narrative format.
Measurement screen, map screen, and explanation screen.







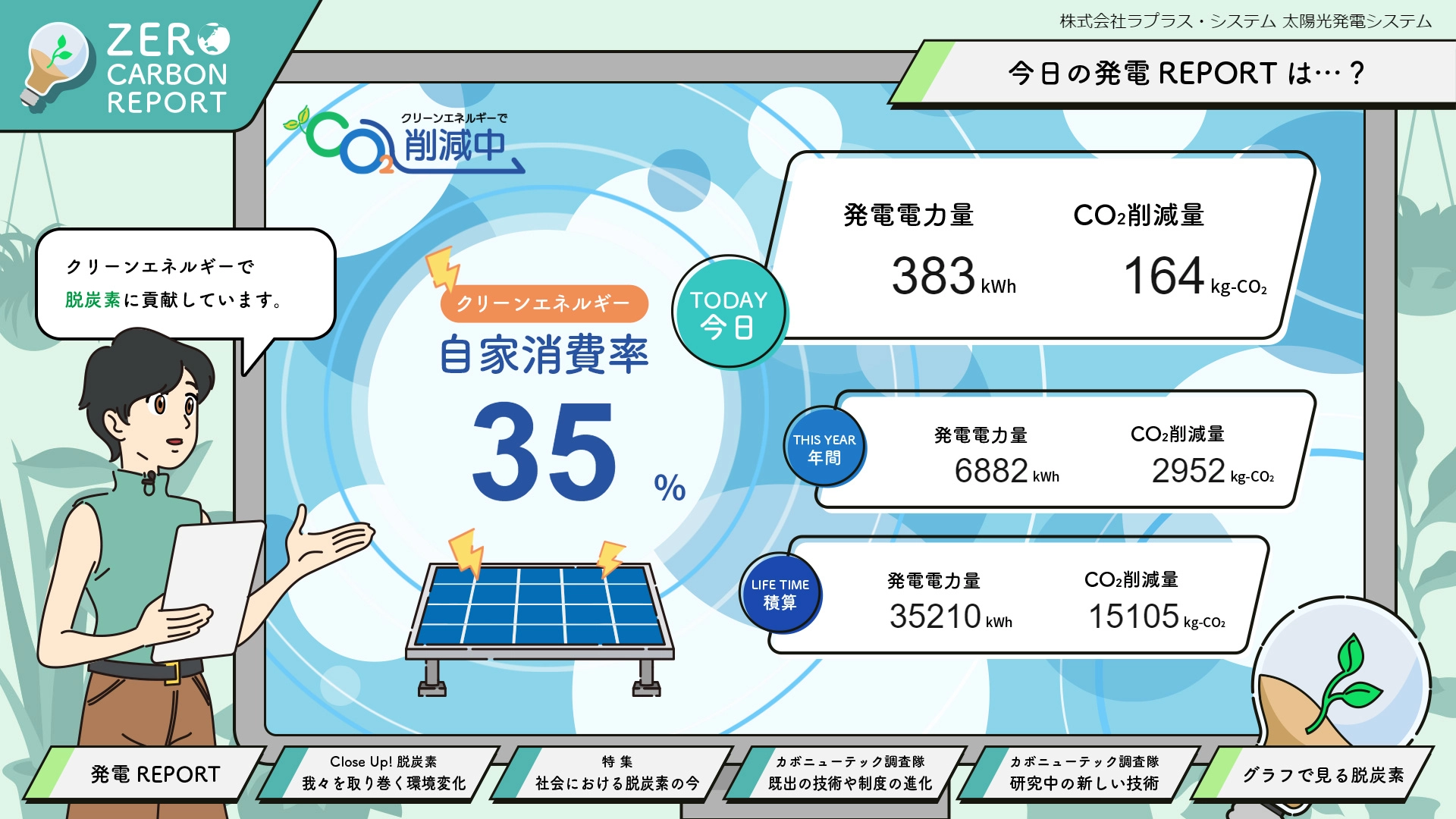
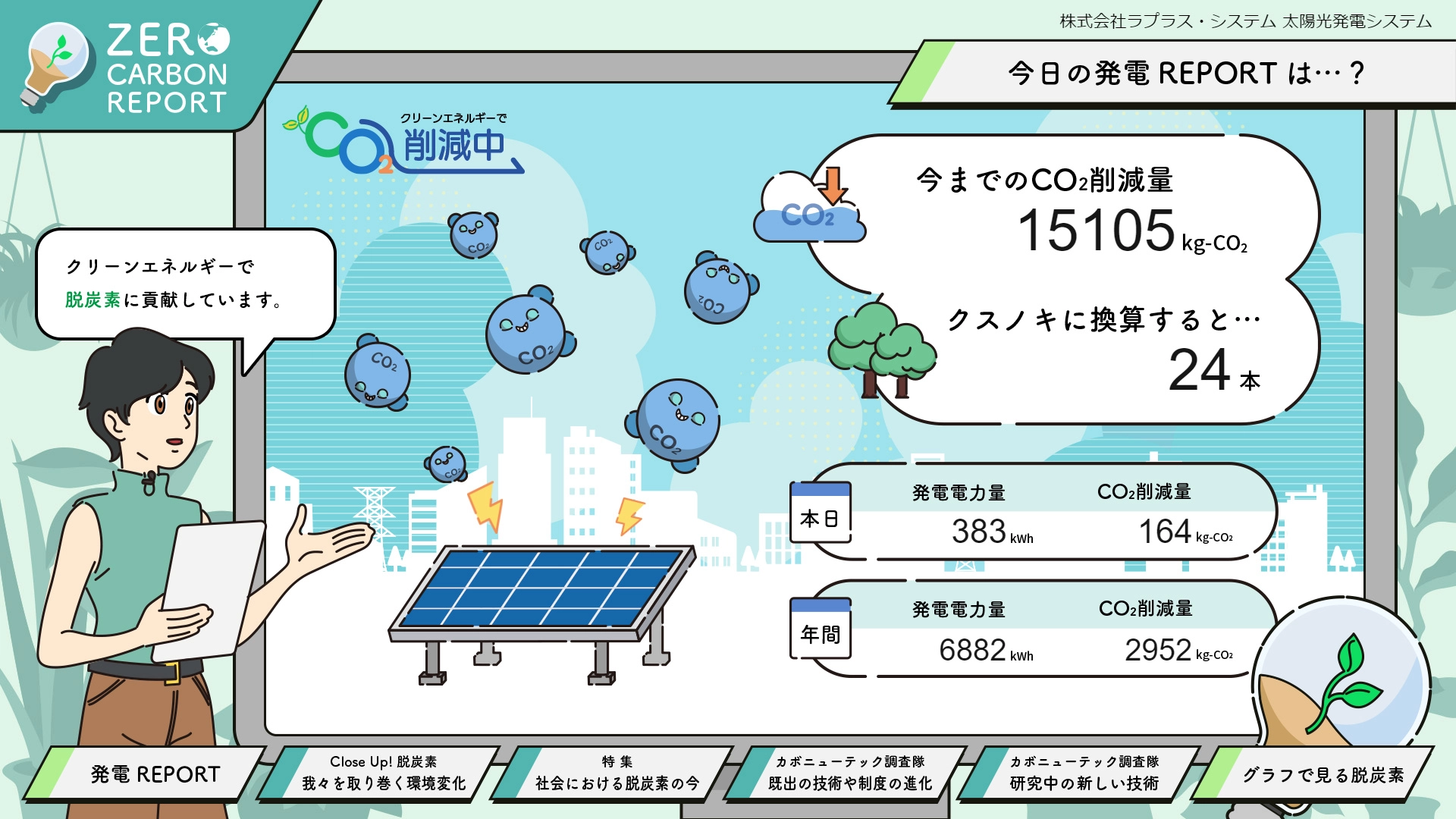
Decarbonization content
In a news program style, this content provides explanations about environmental changes and the state of decarbonization, as well as introduces various systems and technologies related to decarbonization.
Measurement screen (2 types), graph screen (4 types), and explanation screen.






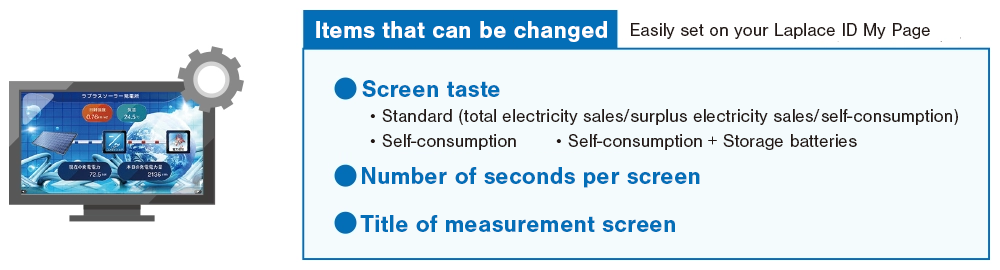
Easy display settings
By obtaining a Laplace ID, you can use Mieruka Web Free, and you can set up your PR screen on the web anytime by yourself.

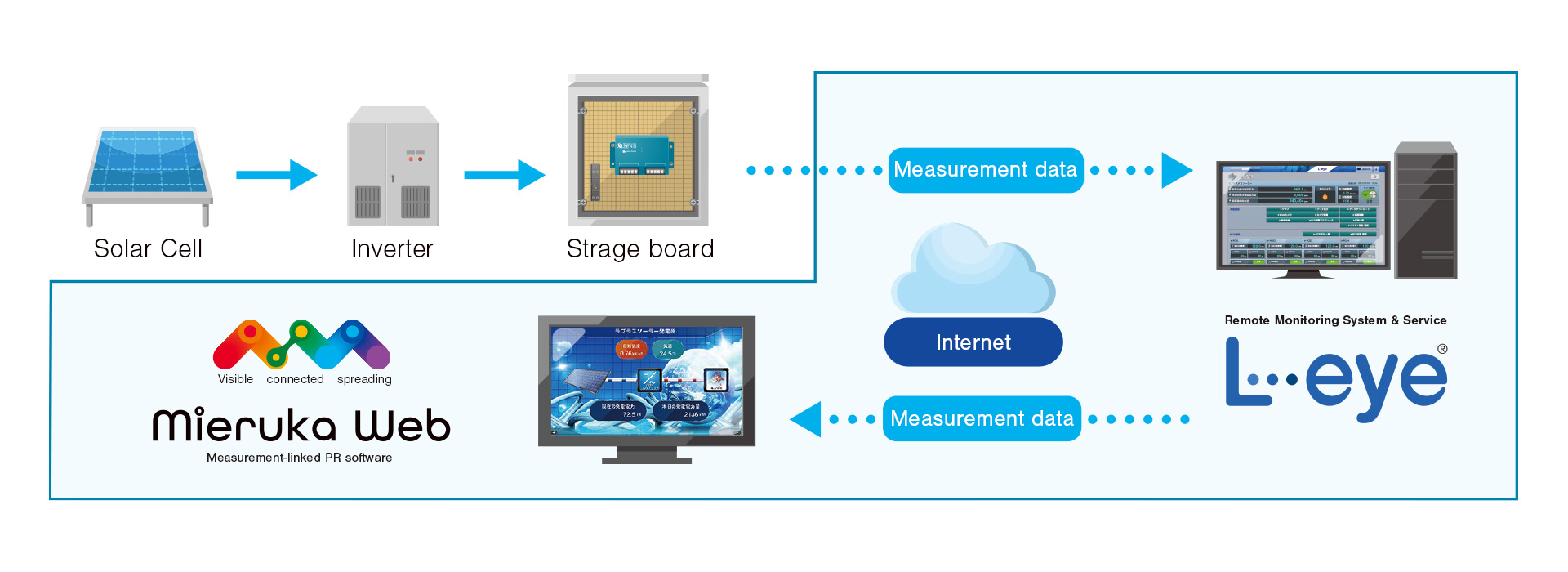
System diagram
Through integration with the remote monitoring system & service L-eye, measurement data is displayed via the internet.

Additional features under development.
Flexible and convenient additional features tailored to installation locations are currently being developed in Mieruka Web Premium.
Operating environment
| Supported OS | Windows 11 |
|---|---|
| Supported web browsers | Microsoft Edge / Google Chrome |
| Screen resolution | A resolution of 1920 x 1080 pixels is recommended (it can also be used with 1280 x 1024 pixels or 1024 x 768 pixels). |